-
Combine - Future PublisherIOS/Combine 2024. 6. 1. 18:23
메커니즘
Just와 같이 구독자에게 한 번 값을 방출 후 Completion 이벤트를 방출하는 Publisher로 Just와 다른 점은 Asynchronously 하게 처리된다는 점입니다.
구독자가 없어도 Future Publisher가 실행되며 나중에 해당 Future를 구독했을 때 이전에 실행된 값을 전달하는 메커니즘을 가지고 있습니다.
예제코드
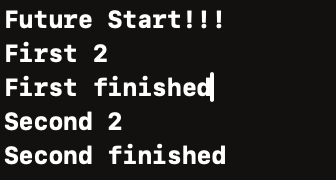
func futureIncrement(integer: Int, afterDelay delay: TimeInterval) -> Future<Int, Never> { Future<Int, Never> { promise in print("Future Start!!!") DispatchQueue.global().asyncAfter(deadline: .now() + delay) { promise(.success(integer + 1)) } } } // 1 let future = futureIncrement(integer: 1, afterDelay: 0.5) // 2 // GCD 비동기로 방출한 코드블럭 이벤트를 2곳에서 sink를 통해 이벤트를 받음 // 중요한 포인트는 future는 코드가 바로 실행되며 subscriber가 있어야 실행되는 다른 publisher와 다른 부분이 포인트 // 이런 결과 값들은 나중에 lazy처럼 구독자가 생겼을 때 전달됨 future .sink(receiveCompletion: { print("First", $0) }, receiveValue: { print("First", $0) }) .store(in: &subscriptions) future .sink(receiveCompletion: { print("Second", $0) }, receiveValue: { print("Second", $0) }) .store(in: &subscriptions)
initialize
Future의 초기화 메소드는 다음과 같이 정의되어 있습니다.

클로저 형태로 파라미터로 받는데요, Future<Output, Failure>.promise -> Void 형태로 받고 있습니다. Promise의 경우 다음과 같습니다.

여기서 한 번 더 Result를 타고 들어가 보면....

위와 같이 enum이고 해당 case에는 success(Success)로 선언되어 있어 Success에 Future Output을 전달하면 내부적으로 처리되는 로직인 것을 추측할 수 있습니다.
보통 Future의 경우 어떤 인스턴스가 완료된 이후에 후속 작업을 비동기적으로 한 번만 처리가 필요할 때 사용 할 거 같네요 기본적으로 지속적인 업데이트가 필요한 UI에는 해당 Publisher로 구현하기엔 한계가 있을 거 같다는 생각도 듭니다.
References
Apple Developer
'IOS > Combine' 카테고리의 다른 글
Combine - MapError (0) 2024.06.22 Combine Operators 2(Replace) (2) 2024.04.21 Combine Operators 1 (transforming) (0) 2024.04.13 Combine Cancellable, subscription (0) 2024.04.07 Combine - Subscriber 2편 (0) 2024.03.30